We present the prototypical sample solution for the TRUMPF 95 assembly instructions in detail.
The operation of complex stage machinery and theater technology is becoming more and more complicated. Although young theater technicians are very well trained, they often lack the opportunity to gain practical experience on the equipment. At the same time, the time pressure on the employees on and backstage is growing. This stress becomes a health risk, on the one hand because careless mistakes pose a concrete risk of accident, and on the other hand because it can lead to permanent physical strain.
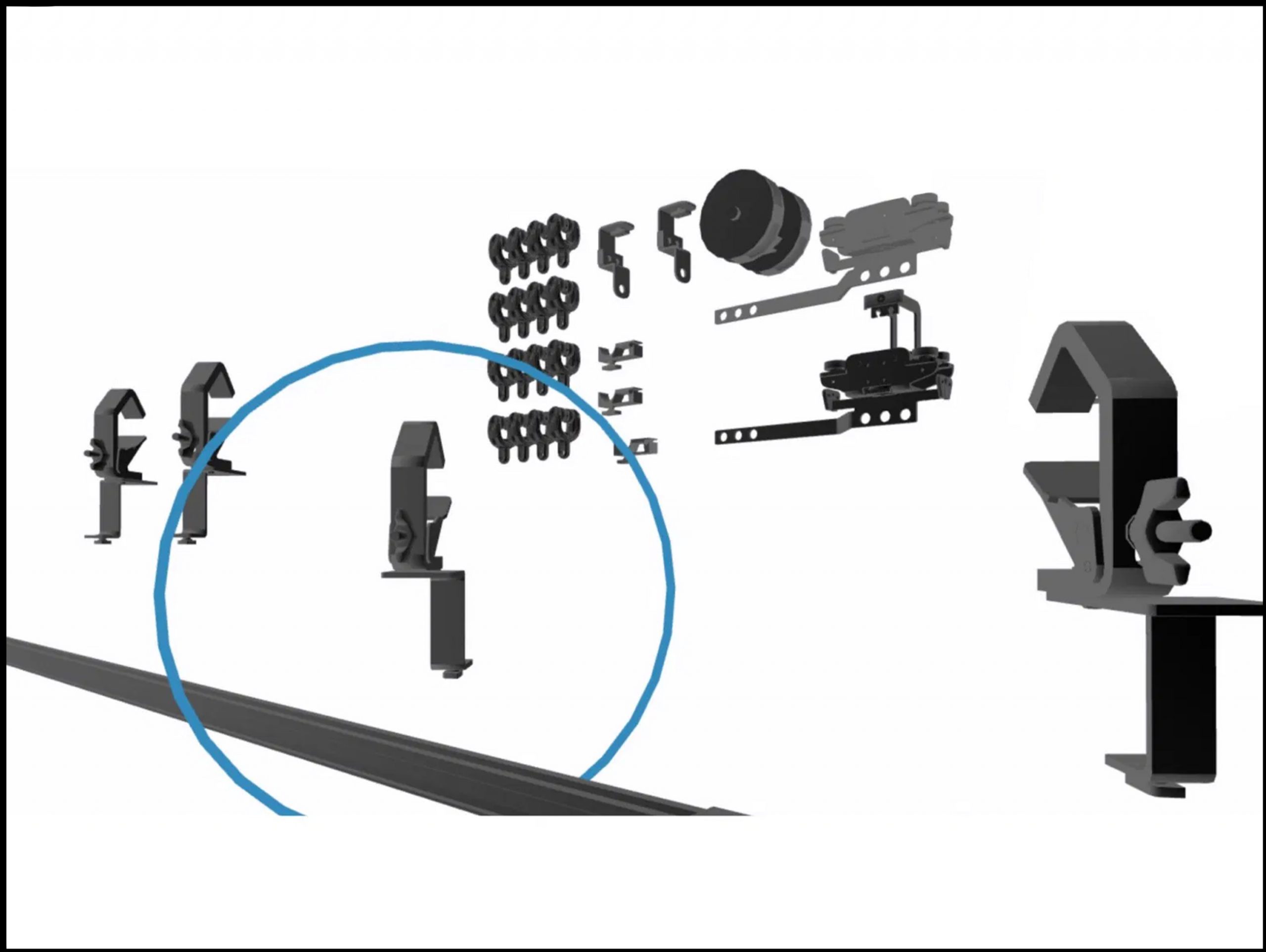
In order to support theater technicians with complicated setups and assemblies, we are testing the usability of interactive instructions for the exemplary assembly of a TRUMPF 95 curtain rail from Gerriets. Andreas Gause, Head of Marketing and Business Development at Gerriets, has been involved in the project from the very beginning: “The WebXR assembly instructions designed for our TRUMPF 95 rail system provide a glimpse into the possibilities of the future. Concrete help on site, almost playfully and virtually experienced, if necessary even supplemented by remote assistance from afar. Both on stage and already in training, completely different (safety) standards can thus be set.”
Assembling a curtain rail seems like an everyday task at first glance, but in practice it is complex enough to present even experienced stage managers with a solvable yet time-consuming task.
The instructions – in the form of an interactive website – guide users through the assembly process in ten simple steps after providing an overview of all the parts and tools used. A short accompanying text (theoretically also possible in several languages) describes the processes, points out pitfalls, and reveals tips and tricks. The individual assembly steps are stored as three-dimensional animations and can be called up one after the other by the users, who can determine the viewing angle and zoom factor themselves.
The use of the relatively new WebXR technology as a platform for a browser-based solution enables access through a large number of different end devices on the one hand, and the possibility of changing or improving the instructions afterwards on the other – without having to update all devices individually.
The technology makes it possible to display the 3D objects on conventional screens (for example on a computer or tablet) on the one hand, and on the other hand – through the use of augmented reality glasses or the AR function of a smartphone or tablet – to “project” them immersively/spatially into our environment.
The prototype can be tested on your own devices or in the browser via the following URL: https://developer.digital.dthg.de/TP4/index.html
Please note: this is an interim status without any claim to completeness. For Apple users, the AR function on iPhones and iPads is only available via the Mozilla WebXR Viewer.
This prototype was prepared in a first analog workshop session and tested and discussed in a second try out session in spring 2021 with the team of the Deutsches Theater Berlin. The findings from the test will be incorporated into the further development of the prototype solution.
Andreas Gause (Gerriets) is looking forward to a continuation of the cooperation: “This project has also shown us at Gerriets vividly what diverse possibilities, but also what challenges this technology holds in store. We are pleasantly surprised by the high level of professionalism with which this project was accompanied by the DTHG.digital project group!”
digital.DTHG-Team: Franziska Ritter, Pablo Dornhege (Projektleitung) / Sascha Sigl, Lea Schorling (Entwicklung) / Maria Bürger (UX Design) / Vincent Kaufmann (fachliche Beratung)